模板可視化編輯功能——?jiǎng)右?.5版新特性
相信熟悉動(dòng)易SiteWeaver產(chǎn)品的朋友對(duì)“模板的可視化編輯”功能并不陌生。這個(gè)自從動(dòng)易產(chǎn)品誕生以來的創(chuàng)新功能,給網(wǎng)站建設(shè)這種技術(shù)枯燥的“活兒”帶來了樂趣。隨著網(wǎng)頁設(shè)計(jì)由“表格式”向“DIV+CSS”的升級(jí)轉(zhuǎn)變,這一功能并沒有很好的延續(xù)下來。如今,隨著動(dòng)易XPOWER模板解析引擎的不斷完善和升級(jí),以及動(dòng)易人對(duì)技術(shù)的不斷追求,“國內(nèi)首款支持DIV+CSS模板可視化編輯的內(nèi)容管理系統(tǒng)誕生了!”
動(dòng)易“模板可視化編輯”功能的回歸,給很多不懂網(wǎng)頁設(shè)計(jì)技術(shù)的普通網(wǎng)站管理者提供新的選擇。接下來將為你帶來這方面的功能介紹。
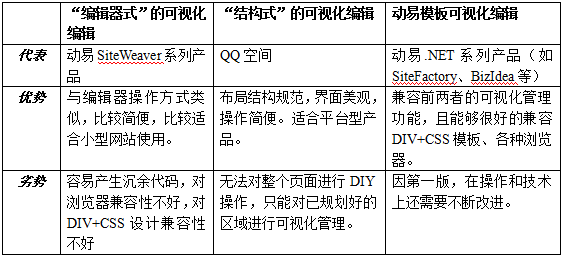
一、現(xiàn)有可視化技術(shù)對(duì)比

二、功能介紹
1. 界面
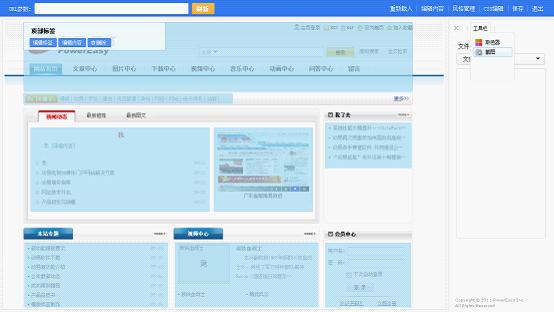
當(dāng)使用動(dòng)易“模板可視化編輯”功能對(duì)某個(gè)模板進(jìn)行管理時(shí),系統(tǒng)默認(rèn)會(huì)將帶有動(dòng)易標(biāo)簽的區(qū)域標(biāo)記為“藍(lán)色區(qū)域”。用戶可以直接在這些區(qū)域中快速設(shè)置標(biāo)簽的相關(guān)參數(shù)。

(管理界面)
2. 參數(shù)設(shè)定
系統(tǒng)后臺(tái)進(jìn)入模板可視塊編輯頁面,鼠標(biāo)移動(dòng)到需要修改標(biāo)簽參數(shù)的模塊上,頁面即出現(xiàn)“參數(shù)設(shè)定”選項(xiàng),點(diǎn)擊出現(xiàn)標(biāo)簽參數(shù)修改框,修改后可在界面中看到實(shí)際效果。
點(diǎn)擊“參數(shù)設(shè)定”選項(xiàng)。

在標(biāo)簽參數(shù)修改框中修改編輯標(biāo)簽參數(shù)。

3. 代碼編輯
進(jìn)入模板可視塊編輯頁面,鼠標(biāo)移動(dòng)到需要進(jìn)行修改標(biāo)簽參數(shù)的模塊上,頁面即出現(xiàn)“代碼編輯”選項(xiàng),點(diǎn)擊出現(xiàn)代碼修改編輯框,修改后可在界面中看到實(shí)際效果。點(diǎn)擊“參數(shù)設(shè)定”選項(xiàng)。

在代碼修改編輯框中修改編輯代碼。

4. 頁面元素編輯
使用過QQ截圖工具的同學(xué)應(yīng)該會(huì)鼠標(biāo)選擇截圖區(qū)域這個(gè)功能大呼過癮,“頁面元素編輯”功能也是這樣一種操作模式,只不過是通過鼠標(biāo)選取需要編輯的區(qū)域而已。(選擇去區(qū)域要盡可能的精確)
在模板可視塊編輯頁面,點(diǎn)擊頁面右上角“頁面元素管理”選項(xiàng),隨后,用鼠標(biāo)框選需要編輯的模塊,即出現(xiàn)該模塊的代碼修改編輯框,修改后保存即可在界面中看到實(shí)際效果。
點(diǎn)擊“頁面元素管理”選項(xiàng)。

鼠標(biāo)框選需要編輯的模塊。

在頁面元素編輯框中進(jìn)行修改編輯,完成保存,可在頁面看到效果。

5. 布局容器標(biāo)簽
在網(wǎng)站后臺(tái),在模板編輯中添加需要的布局模板后:
(1)標(biāo)簽可拖動(dòng)到布局容器
在可視化編輯頁面,標(biāo)簽可使用鼠標(biāo)拖動(dòng)到布局容器中,完成可在界面中看到實(shí)際效果。將標(biāo)簽用鼠標(biāo)拖動(dòng)到需要編輯的布局容器中。

(2)布局容器可更換布局
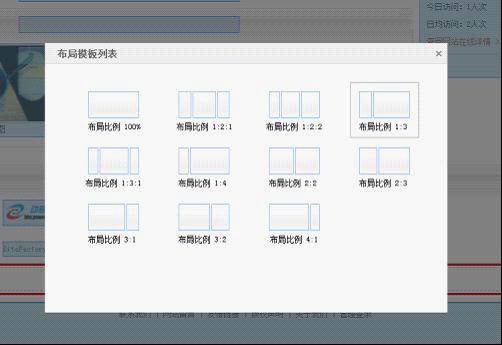
此外,布局容器也可以更換布局,鼠標(biāo)移需要進(jìn)行更換布局的布局模板中,頁面即出現(xiàn)“更改布局”選項(xiàng),點(diǎn)擊即出現(xiàn)布局模板列表,選擇需要的布局,修改后可在界面中看到實(shí)際效果。
點(diǎn)擊“更改布局”選項(xiàng)。

選擇需要的布局模板,即可在界面中看到實(shí)際效果。

(3)布局容器可添加標(biāo)簽
鼠標(biāo)移到布局容器模塊上,即出現(xiàn)“添加標(biāo)簽”選項(xiàng),點(diǎn)擊即出現(xiàn)添加標(biāo)簽框,選擇需要添加的標(biāo)簽,修改完成后可在界面中看到實(shí)際效果。
點(diǎn)擊“添加標(biāo)簽”選項(xiàng)。

選擇需要添加的標(biāo)簽,完成后保存即可在界面看到效果。

6. CSS編輯器
從模板中提取CSS文件進(jìn)行編輯,編輯后即時(shí)刷新。
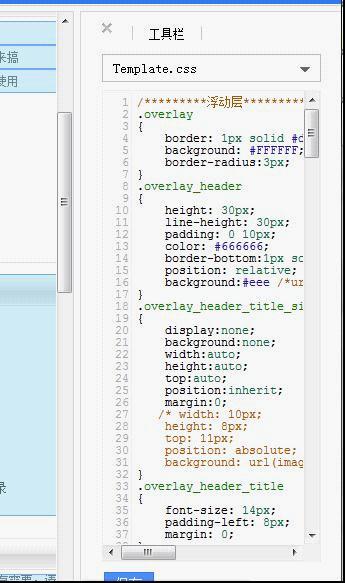
在可視化編輯頁面,點(diǎn)擊“CSS編輯器”,頁面右方出現(xiàn)編輯器,選擇文件,即可進(jìn)入標(biāo)簽編輯,修改后保存界面查看效果。
點(diǎn)擊“CSS編輯器”選項(xiàng)。

選擇相關(guān)文件,即可進(jìn)行編輯。


用戶登錄
還沒有賬號(hào)?
立即注冊(cè)