目錄
目錄X
“clear”屬性的作用
解決了CSS中padding這個定義在頁面兼容布局的問題后,又發(fā)現(xiàn)了的問題:
加上“clear : both;”保存后瀏覽,OK,都解決了:)
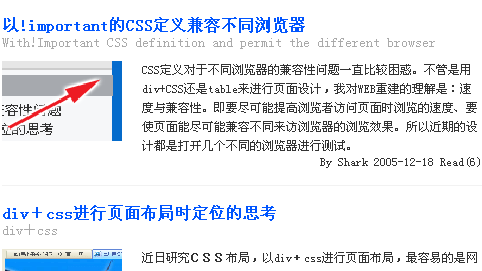
IE瀏覽器和GoSuRF Browser瀏覽器中瀏覽的效果:
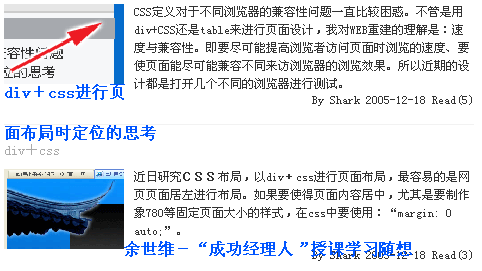
Opera瀏覽器中瀏覽的效果(標題頂部缺少間距):
Mozilla Firefox中瀏覽的效果(標題、副標題都擠得亂套了):
在Opera瀏覽器中瀏覽的效果中,標題頂部缺少間距倒也說得過去,至少沒影響頁面效果;Mozilla Firefox中瀏覽的效果中標題、副標題都擠得亂套了,說明還有定義狐貍(Firefox)中要嚴格定義,耐心查查吧。
首先看下這里的定義:
| #ArticleList h3, #ArticleList h3 a { /***文章標題定義***/ text-align: left; font-size: 16px; color: #0055FF; font-weight: bold; margin-top: 30px; margin-bottom: 0px; } #ArticleList h3 a:hover { /***鼠標在鏈接上文章標題樣式定義***/ font-size: 16px; color: #bb0000; background: #f2f2f2; } #ArticleSubheading { /***文章副標題定義***/ font-size: 14px; color: #aaa; text-align: left; margin-bottom: 10px; } #ArticleSubheading2 { /***文章副標題定義***/ font-size: 14px; color: #aaa; text-align: center; margin-bottom: 10px; } #ArticlePic { /***文章縮略圖定義***/ float: left; width: 120px; background: #fff; clear : left; } #ArticleIntro { /***文章簡介定義***/ float: right; width: 340px; text-align: left;line-height: 150%; color: #333; } #UpdateTime { /***文章發(fā)表時間定義***/ height: 30px; width: 100%; text-align: right; font-size: 12px; color: #333; border-bottom: 1px solid #f2f2f2; } |
沒有用“clear ”這個屬性(是否允許兩邊可以有浮動對象),那先都加上“clear : both;”試試:
| #ArticleList h3, #ArticleList h3 a { /***文章標題定義***/ text-align: left; font-size: 16px; color: #0055FF; font-weight: bold; margin-top: 30px; margin-bottom: 0px; clear : both; } #ArticleList h3 a:hover { /***鼠標在鏈接上文章標題樣式定義***/ font-size: 16px; color: #bb0000; background: #f2f2f2; } #ArticleSubheading { /***文章副標題定義***/ font-size: 14px; color: #aaa; text-align: left; margin-bottom: 10px; clear : both; } #ArticleSubheading2 { /***文章副標題定義***/ font-size: 14px; color: #aaa; text-align: center; margin-bottom: 10px; } #ArticlePic { /***文章縮略圖定義***/ float: left; width: 120px; background: #fff; clear : left; } #ArticleIntro { /***文章簡介定義***/ float: right; width: 340px; text-align: left;line-height: 150%; color: #333; } #UpdateTime { /***文章發(fā)表時間定義***/ height: 30px; width: 100%; text-align: right; font-size: 12px; color: #333; border-bottom: 1px solid #f2f2f2; clear : both; } |
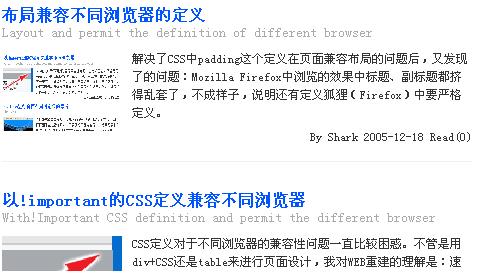
加上“clear : both;”保存后瀏覽,OK,都解決了:)
Mozilla Firefox中瀏覽的效果:
| clear屬性: clear 屬性是定義否允許兩邊可以有浮動對象的一個屬性,它有4個值: none : 允許兩邊都可以有浮動對象 both : 不允許有浮動對象 left : 不允許左邊有浮動對象 right : 不允許右邊有浮動對象 |
如果定義為“clear : both;”則本容器中的一行內不允許其他對象有浮動對象;如果定義為“clear : left;”則本容器中的左側不允許其他對象有浮動對象。象“#ArticlePic”(縮略圖定義),其定義一般不能為“clear : right;”,否則文字就不能實現(xiàn)右環(huán)繞了。

用戶登錄
還沒有賬號?
立即注冊