動易系統CSS風格樣式3D模型盒和定義規范
[NextPage綜述]
對于剛開始接觸網頁設計的朋友來說,對模板設計中的版式模板和風格模板這二個概念相對有些難以理解些。版式模板可以通過象DW這樣的軟件來可視化制作,風格模板如何和版式模板相結合則需要從思維上重新審視與理解。
這篇文章的部分內容已在“動易起航”教室進行了講解,您可以在“動易起航”入門系列培訓課程表中下載“動易系統CSS風格樣式3D模型盒”一課的錄像(點擊下載上課錄像視頻)。本文會對制作動易模板的朋友以一些啟示,對網頁設計中CSS定義以3D模型盒的方式進行示例,希望能對您理解動易系統的模板設計原理有些啟示。
為了敘述方便,文章分成以下幾個部分進行講解,您點擊本頁面左上方的分頁標題可快速查找您想查看的章節內容:
·CSS定義的劃分及命名規范
·CSS定義的模型示例
·CSS定義的運用示例
·CSS定義的分類與注釋
·組件中存在但風格中未定義的CSS
動易系統自4.×版本開始,版式模板與風格模板開始緊密結合,并考慮到對今后一些基本界面定義修改的方便,對默認的風格進行了運用定義的預設。
系統提供默認的風格模板定義,可查閱網站后臺默認的風格設置的“風格配色設置”。系統默認提供的CSS樣式風格定義,里面有詳細的定義注釋,注釋標記為:/* ...... */。
在系統中,CSS樣式風格定義是可以自己自由定義的,也說是說您可以自由添加N多個自定義的風格,然后在各頻道的版式模板中調用即可。修改風格設置必須具備一定網頁css樣式設計知識,建議您找些這方面的書看一下。在定義中不能使用單引號或雙引號,否則會容易造成程序錯誤。
現對一些定義進行說明:
[NextPageCSS定義的劃分及命名規范]
一、CSS定義的劃分及命名規范
1、按位置命名
網站風格整體通用的命名規則以網頁頂部、中部、底部三個大區塊位置及其內部位置進行劃分與命名,如:
|
·網頁頂部定義的樣式命名為:top_***; 在網頁中部定義中,按其位置劃分為左、中、右三個區塊: |
2、按使用范圍命名
在各區塊內,則按其使用范圍進行命名,如:
| 三大區塊整體定義: .top_tdbgall .center_tdbgall .bottom_tdbgall 備注:本定義一般用于控制頂部、中部、底部表格的寬度、背景色、兩側連線的定義樣式 |
網頁頂部(top)中的CSS定義:
| 網頁頂部通用定義: .top_tdbgall /* 頂部表格總背景顏色定義 */ { width: 760;background:#ffffff; } |
| 網頁頂部中的CSS定義: .top_top /* 頂部間隔表格定義 */ .top_Channel /* 頻道表格背景、文字顏色定義 */ .top_Announce /* 公告表格背景、文字顏色定義 */ .top_nav_menu /* 導航欄表格背景、文字顏色定義 */ .top_Path /* 您現在的位置表格背景、文字顏色定義 */ .top_UserLogin /* 頂部用戶登錄文字鏈接的CSS定義 */ |
網頁中部(center)的CSS定義:
|
網頁中部通用定義: |
| 網頁中部左欄的CSS定義: .left_tdbgall /* 左欄表格總背景顏色定義 */ .left_title /* 左欄標題表格背景、文字顏色定義 */ .left_tdbg1 /* 左欄內容表格背景、文字顏色定義 */ .left_tdbg2 /* 左欄底部表格背景、文字顏色定義 */ |
| 網頁中部右欄的CSS定義: .right_title /* 左欄標題表格背景、文字顏色定義 */ …… |
/* --網頁中部中欄的CSS定義開始-- */
|
網頁中部中欄的CSS定義: |
| 文章顯示頁的CSS定義: .main_ArticleTitle /* 主標題文字顏色定義 */ .main_ArticleSubheading /* 副標題文字顏色定義 */ .main_title_760 /* 標題導航表格背景、文字顏色定義(760) */ .main_tdbg_760 /* 內容表格背景、文字顏色定義(760) */ .Article_tdbgall /* 責編等表格背景、文字顏色定義(760) */ |
| 留言頻道CSS定義: a.Guest /* 留言欄目標題文字鏈接的CSS定義--調用代碼為*** */ .Guest_title_760 /* 標題導航表格背景、文字顏色定義(760) */ .Guest_tdbg_760 /* 內容表格背景、文字顏色定義(760) */ .Guest_border /* 藍色表格邊框背景顏色定義(760) */ .Guest_title /* 標題背景顏色定義(760) */ .Guest_tdbg /* 表格背景顏色定義(760) */ .Guest_tdbg_1px /* 留言顯示1px表格背景顏色定義 */ .Guest_border2 /* 回復表格虛線邊框背景顏色定義(760) */ .Guest_ReplyAdmin /* 管理員回復文字背景顏色定義(760) */ .Guest_ReplyUser /* 用戶回復文字背景顏色定義(760) */ |
| 商城的CSS定義: .Shop_border /* 藍色表格邊框背景顏色定義(760) */ .Shop_border3 /* 灰色表格邊框背景顏色定義(760) */ .Shop_title /* 標題背景顏色定義(760) */ .Shop_tdbg /* 表格背景顏色定義(760) */ .Shop_tdbg2 /* 表格背景顏色定義2 */ .Shop_tdbg3 /* 表格背景顏色定義3 */ .Shop_tdbg4 /* 表格背景顏色定義4 */ |
| 供求信息div按鈕定義: #supply .supplybut .supplybutover |
| 固定排課表格表格的css定義: .date_border .date_title .date_tdbg .style2 .style3 |
網頁底部(bottom)的CSS定義:
| 網頁底部通用定義: .Bottom_tdbgall /* 底部表格總背景顏色定義 */ { width: 760;background:#ffffff; } |
| 網頁底部中的CSS定義: .Bottom_Adminlogo /* 管理信息表格背景、文字顏色定義 */ .Bottom_Copyright /* 版權信息表格背景、文字顏色定義 */ |
網站整體及有鏈接文字“A”的CSS定義
| 網站整體定義: BODY /* Body的CSS定義:對應CSS中“BODY”,可定義內容為網頁字體顏色、背景、瀏覽器邊框等 */ TD /* 單元格的CSS定義:對應CSS中的“TD”,這里為總的表格定義,為一般表格的的單元格風格設置,可定義內容為背景、字體顏色、樣式等 */ Input /* 文本框的CSS定義:對應CSS中的“INPUT”,這里為文本框的風格設置,可定義內容為背景、字體、顏色、邊框等 */ Button /* 按鈕的CSS定義:對應CSS中的“BUTTON”,這里為按鈕的風格設置,可定義內容為背景、字體、顏色、邊框等 */ Select /* 下拉列表框的CSS定義:對應CSS中的“SELECT”,這里為下拉列表框的風格設置,可定義內容為背景、字體、顏色、邊框等 */ |
|
有鏈接文字“A”的CSS定義: a.Guest /* 留言欄目標題文字鏈接的CSS定義--調用代碼為*** */ a.Channel_KeyLink /* 站內鏈接文字顏色定義 */ |
頻道通用表格CSS定義
| 頻道通用表格CSS定義: .Channel_border /* 灰色表格邊框背景顏色定義(760) */ .Channel_title /* 標題背景顏色定義(760) */ .Channel_tdbg /* 表格背景顏色定義(760) */ .Channel_pager /* 分頁表格背景顏色定義(760) */ |
| 評論顯示頁的CSS定義: .Comment_border /* 藍色表格邊框背景顏色定義(760) */ .Comment_title /* 標題背景顏色定義(760) */ .Comment_tdbg1 /* 表格背景顏色定義(760) */ .Comment_tdbg2 /* 留言顯示1px表格背景顏色定義 */ |
| 簡短標題文字的CSS定義: .S_headline1 /* [圖文]簡短標題文字的CSS定義 */ .S_headline2 /* [組圖]簡短標題文字的CSS定義 */ .S_headline3 /* [推薦]簡短標題文字的CSS定義 */ .S_headline4 /* [注意]簡短標題文字的CSS定義 */ |
| 評論顯示頁的CSS定義: .Guest_font /* 隱藏、用戶等特殊文字顏色定義 */ |
| 站內鏈接文字顏色定義: a.Channel_KeyLink{text-decoration: underline;} a.Channel_KeyLink:link {color: blue;} a.Channel_KeyLink:visited {color: blue;} a.Channel_KeyLink:hover{color: #ff0000;} a.Channel_KeyLink:active {color: blue;} |
|
用戶控制css定義: /*用戶控制面板右*/ |
| 用戶登錄框定義: #userlogined #userctrl #usermessage .havemessage .havemessaged .spaceList /* 聚合空間列表定義 */ .spaceList_image .spaceList_intro #showspacelist_more |
| RSS連接框定義: #popitmenu #popitmenu A #popitmenu A:hover |
小結:從以上相關定義與命名中可以看出,定義名的規律一般中是以“(網頁頂部、中部、底部三個大區塊位置)”+“_”+“使用范圍(表格內使用范圍、模塊名、運用范圍等)”進行命名。如果有更多類似的,如“main_title_575”則再次加上“定義使用范圍”的后綴名。
3、綜合命名
為方便設計師及用戶理解與修改相應樣式,需綜合位置命名規則及功能命名規規,如“位置名_功能名_其它定義名”樣式,例如:網站首頁中欄內容表定義為Main_right_tdbg_760i。
對于整個網站通用的定義,則采用通用定義,如BODY、TD、Input、Button、Select等,以統一這些通用元素的風格樣式。
[NextPageCSS定義的模型示例]
二、CSS定義的模型示例
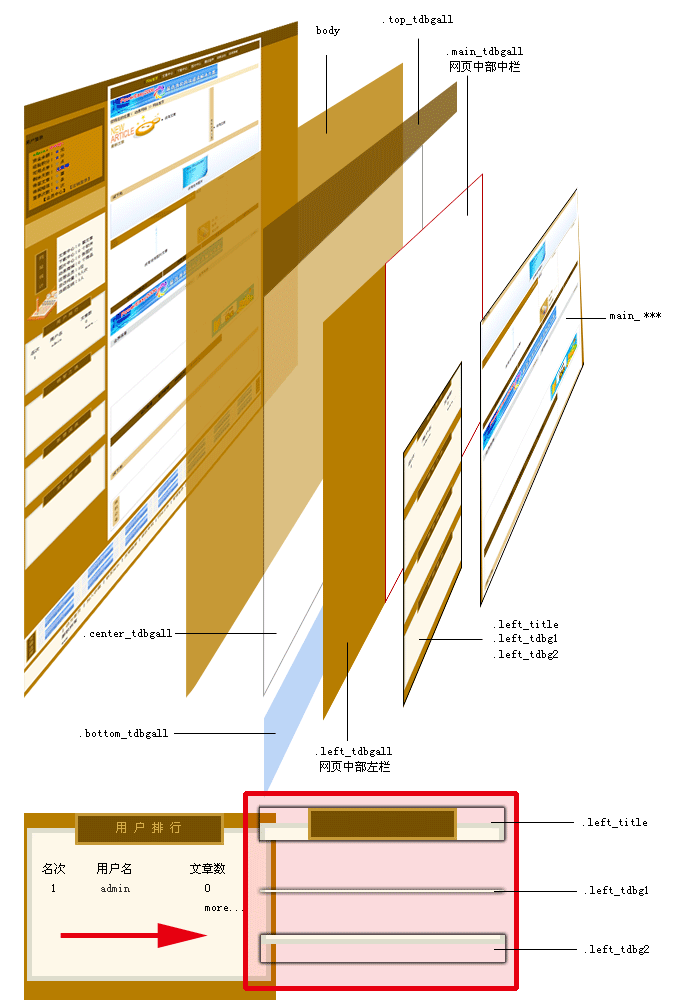
在頁面設計中,CSS的定位與套用中的盒模型影響其定位與樣式,以下以CSS盒模型的3D示意圖,以方便清楚調用時的層次、關系和相互影響,便于理解和記憶。
動易網頁設計CSS盒模型3D示意圖

以網頁中部左欄為例:
| 以下是“用戶排行”html代碼: ……
其中,在中部表格開始商用了“table class=center_tdbgall”,則“.center_tdbgall”可控制中部表格的背景與寬度,這里加上了“cellSpacing=0 cellPadding=0 width=760 align=center border=0”等定義,是為了方便在DW這些可視化網頁編輯軟件中進行編輯而加的定義。如果對CSS非常熟悉,且有一定的空間能力,則此處可只寫成:
| |||||||||||||
| left_tdbg1 vAlign=top height=126>{$ShowTopUser(5)} |
| 以“.left_tdbg1”預置能控制中部左側表格內,顯示中無鏈接文字、背景、寬度等樣式。 |
left_tdbg2>
| 以“.left_tdbg2”預置能控制中部左側表格底部背景、寬度等樣式,同時也可以控制與下一個表格的間距、高度等定義。 |
……
因此,要使得所定義的表格與CSS風格樣式能適用于不同的設計需求,一般區域中需要四個以上的定義,才有可能通過修改樣式定義來實現頁面風格設計需要,如考慮到白底黑字、黑底白字等不同的網頁風格設計。
| 至少四個的CSS定義: .***_tdbgall /* 表格總背景顏色定義 */ .***_title /* 標題表格背景、文字顏色定義 */ .***_tdbg1 /* 內容表格背景、文字顏色定義 */ .***_tdbg2 /* 底部表格背景、文字顏色定義 */ …… |
另外對于本區域中還有有鏈接的文字,則需要進一步考慮“a.***”的定義,或是在其表格外加div層單獨控制本區域中的有鏈接文字的樣式,這里不再細述。
[NextPageCSS定義的運用示例]
二、CSS定義的運用示例
以網頁的設計運用實例說明CSS定義的運用:

以上面的網頁為例進行說明:
定義網頁整體背景顏色:
| 只需定義網頁的背景色 body { margin:0px; font-size: 9pt;background: #B77D00; background-position:center; text-decoration: none; scrollbar-face-color: #f6f6f6; scrollbar-highlight-color: #ffffff; scrollbar-shadow-color: #cccccc; scrollbar-3dlight-color: #cccccc; scrollbar-arrow-color: #330000; scrollbar-track-color: #f6f6f6; scrollbar-darkshadow-color: #ffffff; } |
定義三大區塊:
| 注意以下對圖片CSS的定義內容 頂部表格定義:寬度為100%全面延伸;背景顏色為深棕色,強制居左對齊 .top_tdbgall /* 頂部表格總背景顏色定義 */ { width: 100%;background:#694300; float: left; } 中部表格定義:寬度為993像素的固定尺寸;背景顏色為白色,強制居左對 .center_tdbgall /* 中部表格總背景顏色定義 */ { float: left;width: 993px;background:#ffffff; } 底部表格定義:寬度為993像素的固定尺寸;背景顏色不定義,以顯示底色 .bottom_tdbgall /* 底部表格總背景顏色定義 */ { width: 993px;float: left; } |
定義左側表格的效果:
| 左側背景定義:固定寬度為250像素,定義背景色為淺棕色,強制居中 .left_tdbgall /* 左欄表格總背景顏色定義 */ { width: 250px;background:#B77D00; float: center; } 左側表格標題定義:固定寬度為250像素,定義背景圖片,高為32像素,文字居中對齊,文字強制不加粗,顏色定義為淺棕色。 !背景圖片定義時注意圖片位置居中、不自動重復排列。 .left_title /* 左欄標題表格背景、文字顏色定義 */ { font-weight:normal; color: #D7AC4C; height: 32px; text-align: center; background-image: url(Skin/Gov_C/l_0.gif); background-position: center; background-repeat: no-repeat; width: 250px; } 左側表格內容定義:縮進15像素,以使得內容離開背景圖片一定的距離。 !背景圖片定義時注意圖片位置居中、自動豎向重復排列。 .left_tdbg1 /* 左欄內容表格背景、文字顏色定義 */ { padding: 15px; background-image: url(Skin/Gov_C/l_0_1.gif); background-position: center; background-repeat: repeat-y; } 左側表格間距定義:定義29高度,以使得上下表格有一定的間距。 !背景圖片定義時注意圖片位置居中、不自動重復排列。 .left_tdbg2 /* 左欄底部表格背景、文字顏色定義 */ { height: 29px; background-image: url(Skin/Gov_C/l_0_2.gif); background-position: center; background-repeat: no-repeat; } |
定義中間內容表格的整體樣式:
| 定義中間表格背景寬度與底色,左縮進以使得內容與白背景色有一定的間距: .main_tdbgall /* 中欄表格總背景顏色定義 */ { width: 710px;background:#ffffff; float: center; padding-left:5px; } |
CSS盒模型3D示意圖:

注意.left_title、left_tdbg1、left_tdbg2 三張圖片其大小及GOF透明處理,圖片不一定要與其表格一樣大小,因為CSS中可以通過“background-repeat”控制圖片的重復和“background-position”圖片默認位置。
頂部表格效果代碼:
下框式的白色通過Dbaib_1這個CSS樣式定義進行控制:
|
網頁左側表格中調用的CSS定義:
與標準模板中的CSS調用一樣,實現最大限度的兼容:
為了兼容以前的模板代碼,防止過大工作量的改動。整體網頁寬度為993時要計算與測試其他版區定義的寬度。
為了方便其他設計者或用戶理解定義的CSS的作用、用途與范圍,默認的CSS提供了簡要的注釋。設計師在新定義了特殊用途的CSS樣式后,也應及時添加相應的注釋,以方便他人理解與再次運用。 1、注釋的標準 2、注釋的位置
如:
良好的注釋習慣能讓更多人讀懂你寫的內容,同時也容易查找一規范。 附:CSS學習資源
[NextPage組件中存在但風格中未定義的CSS] 在設計深底色(如黑色風格)網站的頁面模板樣式時,對一些位置需要改變顏色和式樣時,尤其是有鏈接的文字需要作單獨的定義。而系統提供的默認風格里沒有寫入這個風格,動易系統的模板功能在開發中考慮到不同風格的模板設計需求,已經給需要個性的位置預留了css定義,尤其對一些有鏈接的文字提供了固定的定義。CSS可應用Anchor(錨,即超級鏈接標記)中最根本的功能“超鏈接”來實現此需要。跟其它的tag一樣,Anchor的定義方法是:A:{css標記} 它特殊之處在于,它有各種相關的屬性,比如link(有鏈接),visited(瀏覽過),hover(鼠標在其上),active(激活)。可以根據不同需要而做出專門的定義以根據用戶不同的動作做出反應,從而形成比較好的效果。 您也可以通過依次點擊IE菜單中“查看”菜單->“源文件”的方法,查看這些預留css的定義名。請注意,這些鏈接樣式定義名不能更改,其運用方式為:
當然,對于一些系統并示預留的且需要設置個性化定義的有鏈接的文字的css定義,即使系統未預先定義,您也可以通過div的方式單獨對這些有鏈接的文字進行控制。 ================================== /* LinkPath “您的位置”有鏈接文字的樣式定義 */ /* AnnounceBody2 “公告”有鏈接文字的樣式定義 */ /* channel_keylink “站內鏈接”有鏈接文字的樣式定義,用于文章內容中顯示的站內鏈接文字 */ /* LinkTopUser “用戶排行”有鏈接文字的樣式定義 */ /* LinkspaceList “聚合空間”有鏈接文字的樣式定義 */ /* 分隔線的樣式定義 */ |

用戶登錄
還沒有賬號?
立即注冊